Case Study
Live Hub
- webOS 4.5
LG Electronics,
2018

NOTE:
To comply with my confidentiality agreement I have omitted and appropriated confidential information.
These designs are a reinterpretation of the original.
Live Hub is a smart TV app that displays the basic information of a current channel and mediates other live TV-related functions* for TV users. It solved a problem that users were not aware of live TV-related apps. My role was re-designing the Channel Banner as a hub of Live TV functions from ideation to launching.
*Live-related functions: Live TV-related functions are the TV apps that allow users to explore channel information and schedules. I defined Channel banner, Recommendation Channels, Live Menu, TV guide, TV Scheduler and Recordings are the list of Live-related functions.
DURATION
5 months
MY ROLE
Ideation, Wireframing,
Prototyping, Issue handling
TEAM
Taeil Kim, Product Manager
Changmi Park, Software Engineer
METHODS
User interview, Wireframing, Usability Testing
TOOLS
Adobe XD
PRODUCT GOAL
Build a seamless and integrated experience that makes easier for TV users to recognize and utilize live TV-related functions
BUSINESS GOAL
Prepare the ground for having another business model to make full use of the live TV-related functions
PROBLEM
The access number of users to live TV-related functions in LG TV is gradually decreasing, even though there are diverse functions enriching TV experiences. My team assumed that it could be because the functions are not exposed enough on the screen and their entry points are all scattered and hard for users to remember.
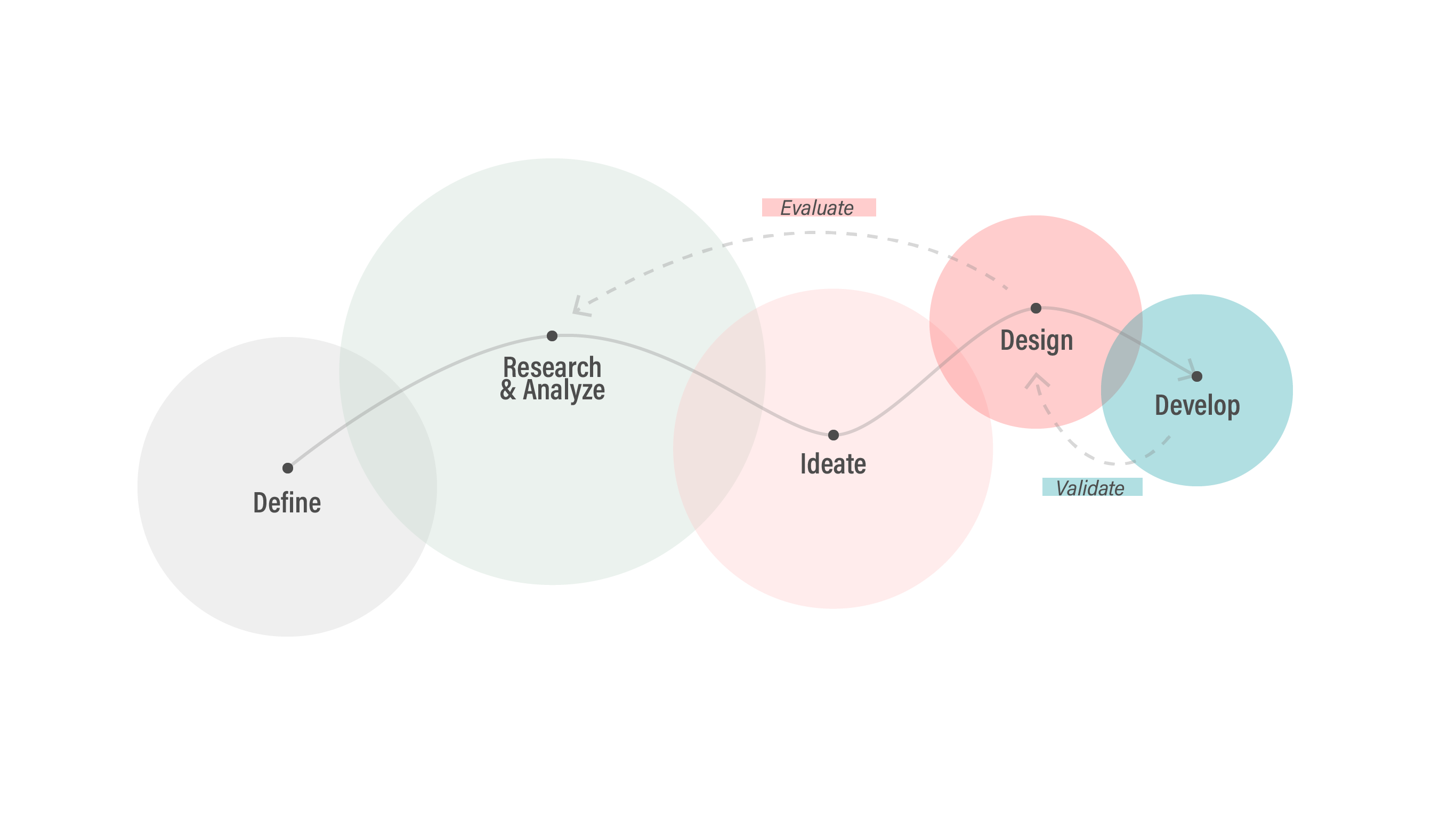
PROCESS
Followed the 5 steps of an optimized UX process for TV software development cycle until its launching.

ASSUMPTIONS
The live TV-related functions are not exposed enough.
Entry points of all live TV-related functions are scattered and hard for users to remember.
People who use IPTV/STB as a primary source have not many chances to see Live TV UI.
USER INTERVIEW
I conducted a user interview with 6 users who purchased LG webOS TV within the last 6 months. It was done with surveys, asking users to demonstrate functions on TV.
“I didn’t know there were such buttons on the right side. I’m not sure I can remember how to make it appear.”
“I don’t usually use other buttons on the remote other than channel up/down watching Live TV.”
“I usually use TV Guide watching TV, but I would like to continue watching the current channel while checking TV Guide.”
Learning & Findings
- Most of the participants answered they were not aware of those functions except Channel Banner and TV Guide. When we introduced the Live Menu to them, they were surprised and wanted to try. They marked the Channel banner and the Live Menu as the most useful apps among the Live-related functions.
- Most of the interviewees were hesitant to launch all the apps when we requested them to do. Some said they knew how to do it, but couldn't remember.
- ⅓ of the participants said they are using STB remote as a primary remote and all of them answered they’ve never seen the Live-related apps. On the other hand, the others answered that they’ve seen the functions at least once.
THE MISSION
Design a Live hub that provides all the Live-related functions in one place with a noticeable and integrated entry point, allowing users to seamlessly watch TV.
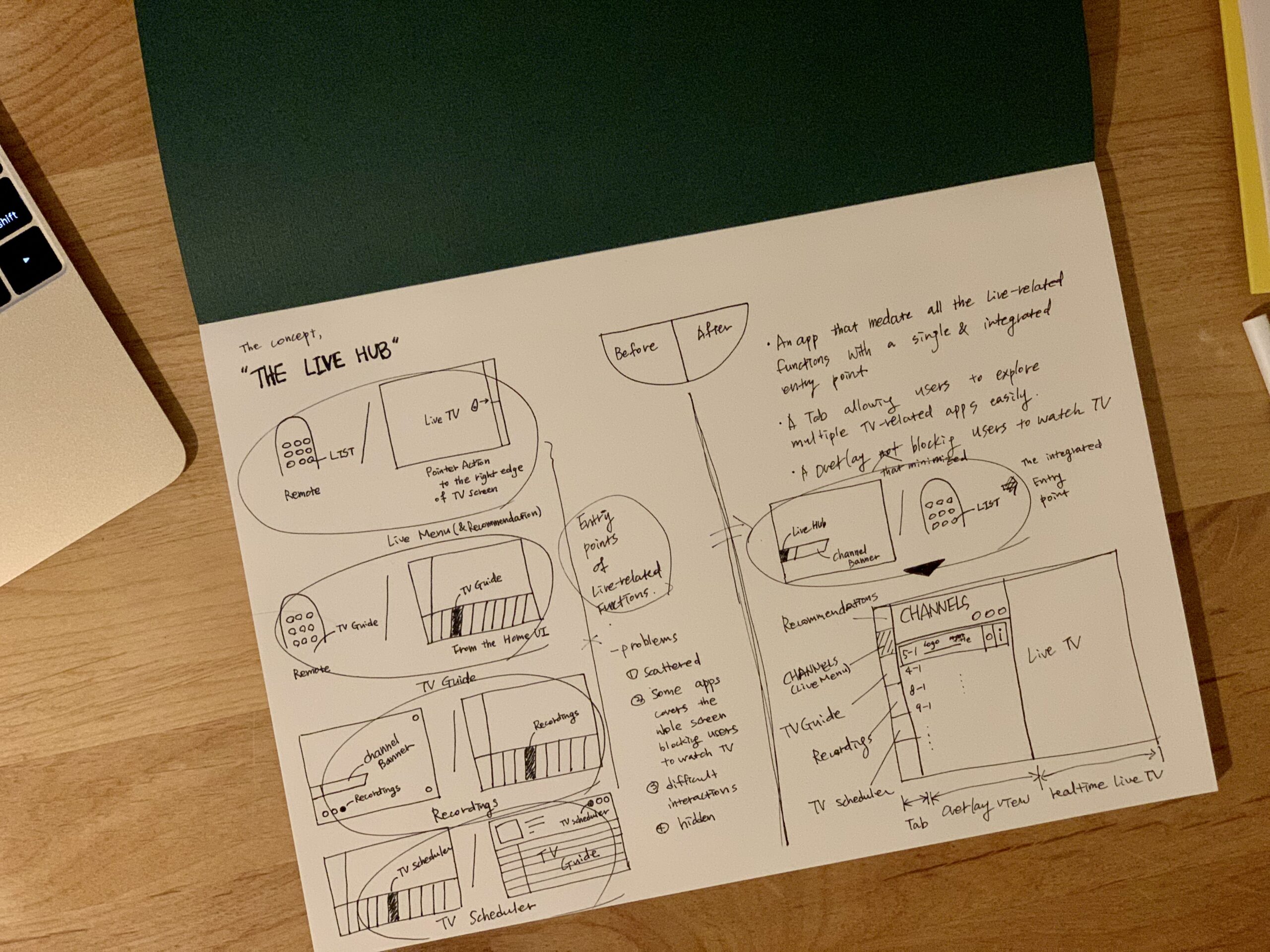
THE CONCEPT
After several ideation workshops with my teammates, I finally created the "Live hub" concept.


WIREFRAMES
I created mid fidelity wireframes to present the concept to stakeholders and iterate through many design options adapting their feedbacks.

WORK FLOW
Let the mission and the design requirements be my guide, the 5 Live-related functions were organized in one overlay app sliding from the left side, floating on Live TV. It makes users seamlessly continue watching TV while checking other channels or content.
BEFORE
AFTER
- Channel Banner


Channel Banner is a function of displaying information of a current channel. Because it appears everytime users change the channel and click on the Live TV, it was chosen as a main entry point for Live Hub. Its previous location was at the top corner of the left side, but I moved it to the lower part in order for users to recognize its existance and easily access to it.
- Live Menu & Recommended




Live Menu was previously located at the right edge of Live TV, but other overlay apps which have a list-type UI are on the left edge, such as Settings. Following newly updated policy of overlay apps in webOS TV, the position of Live Menu has been changed into the left edge.
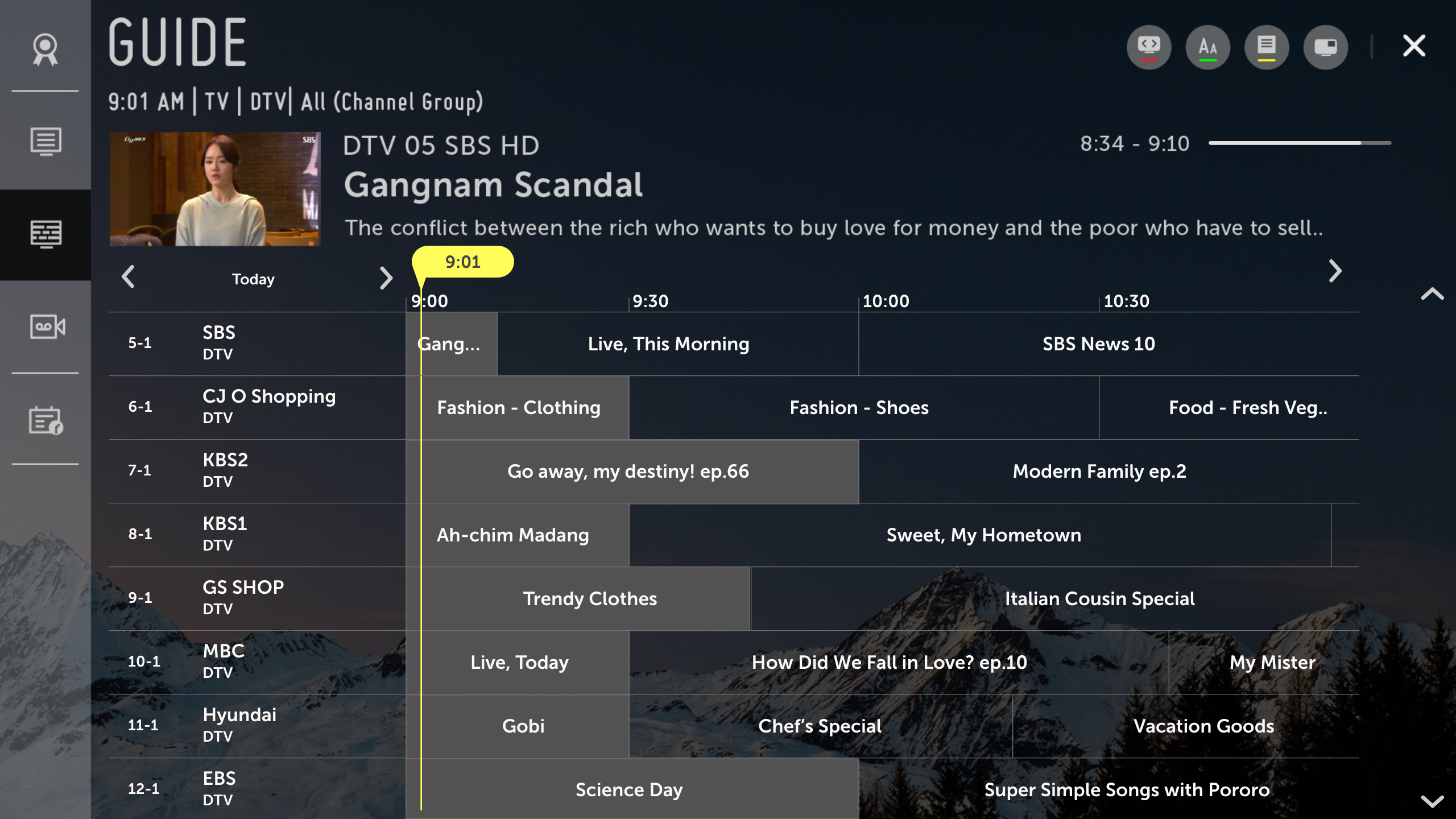
- TV Guide


TV Guide was also moved to the left side with one of the tabs on the side.
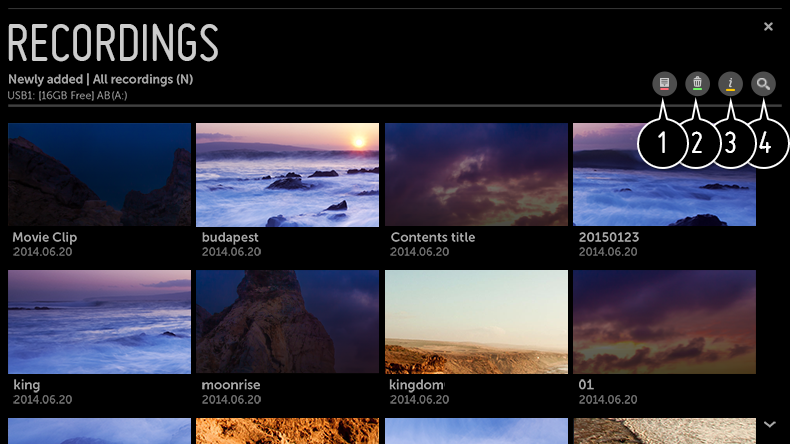
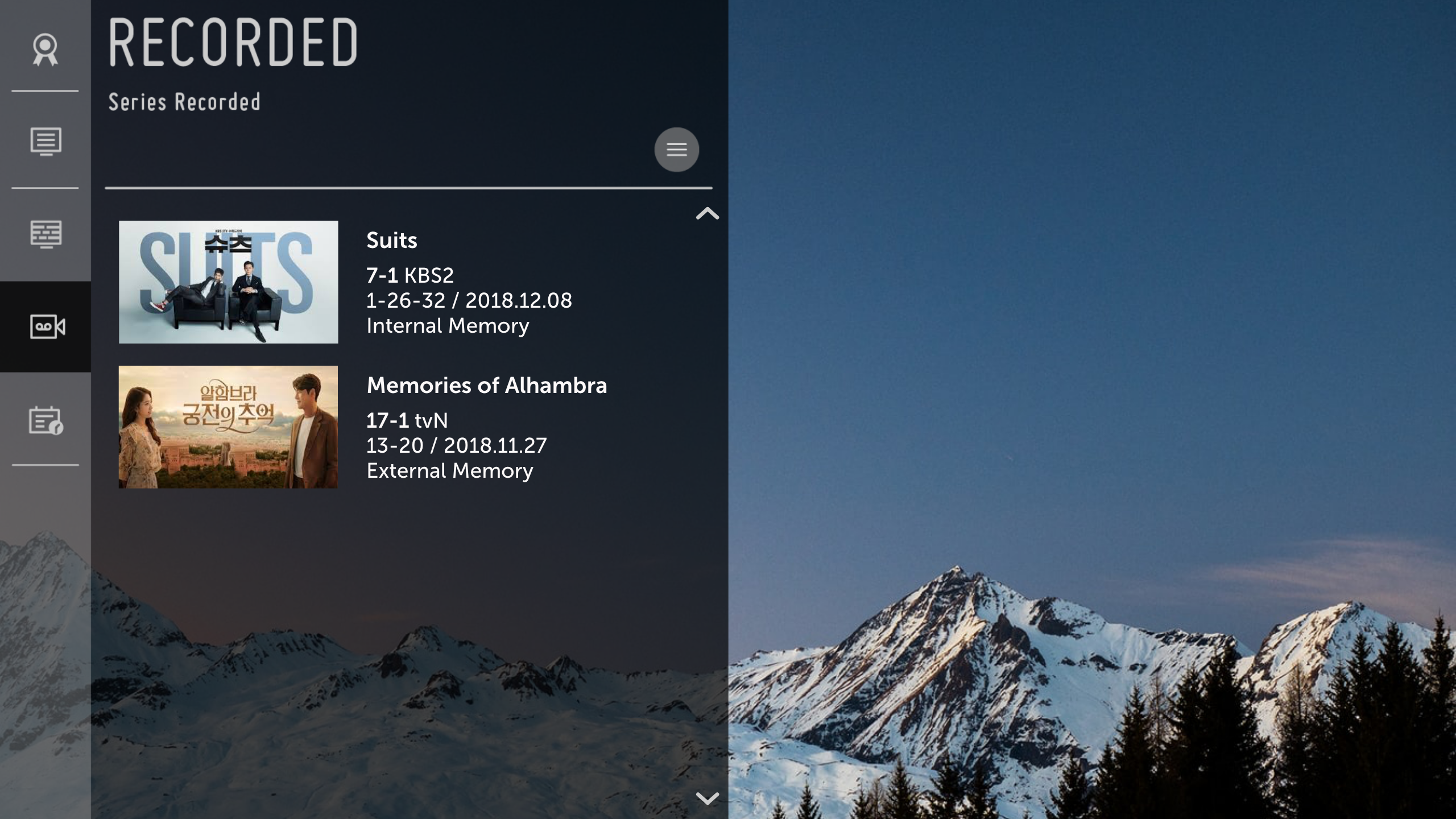
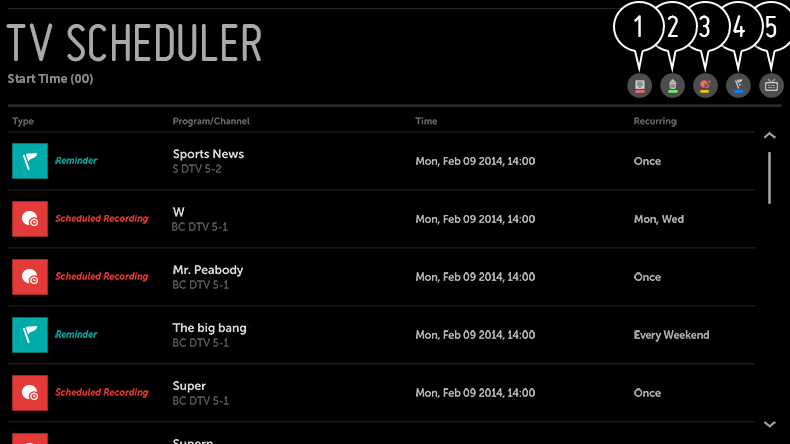
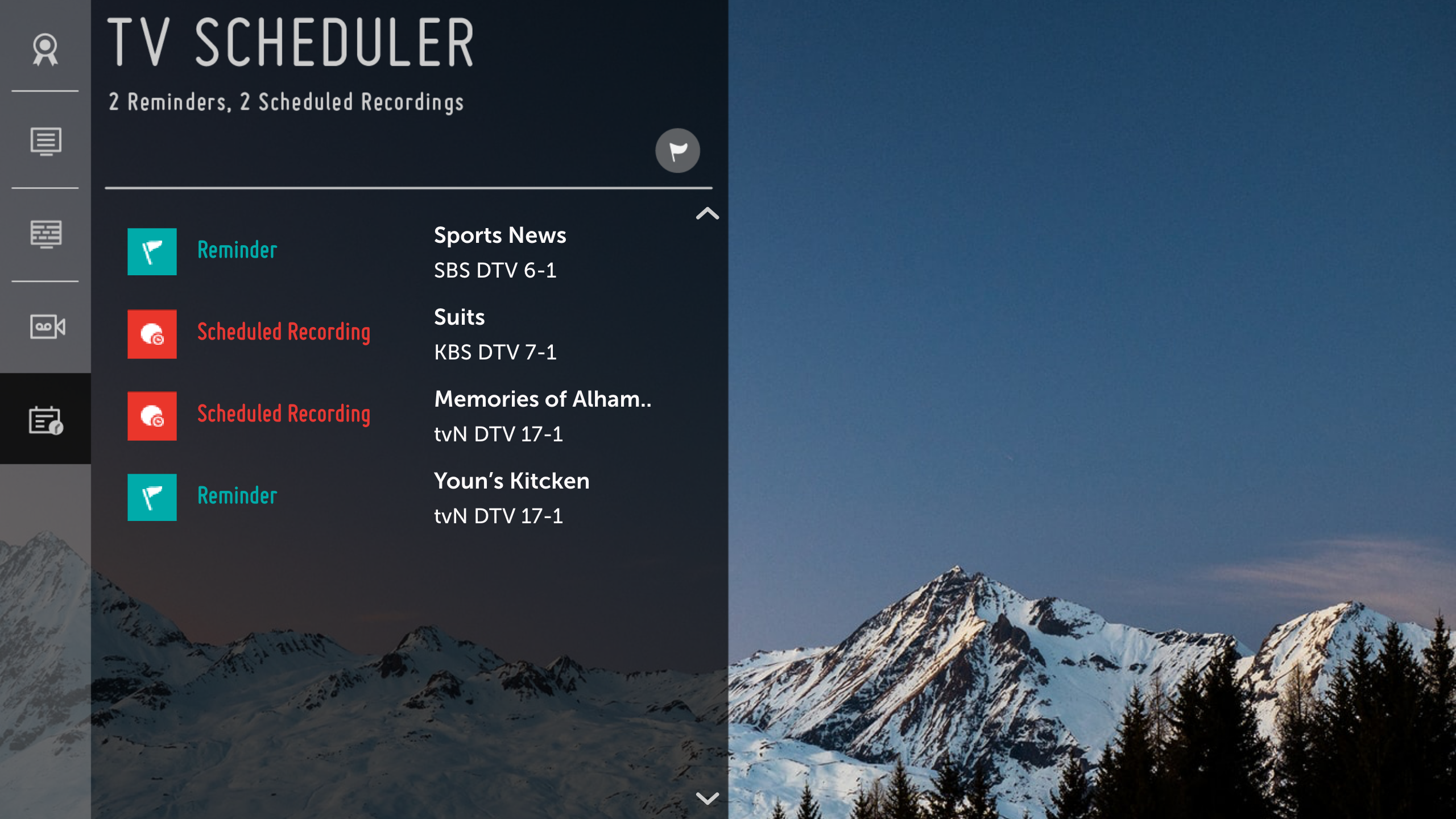
- Recordings & TV Scheduler




Recordings and TV Schduler are originally card-type apps which fully cover the previous app when launching. It disconnect the Live TV experience, so we made 2 tabs for the functions and added them in Live Hub overlay app.
PROTOTYPE
The high fidelity mockup was built to demonstrate the full function and look & feel to the decision-maker.
Selected Works